webデザインを考える時にカラーは切っても切りはなせません。しかし、配色は苦手だけど、まぁカラーの勉強は後でいいや…センス無いしその前にやることあるし…となんとなく後回しにされがちなんじゃないかなーと思います。基本を知っておくと、デザインに役立つのはもちろん、クライアントさんに提案出来たり、私生活や料理etc…様々な場面でとっても強い味方になってくれるます。ちょっとしたスキルアップをしたいと考えてるなら、まずは配色から初めてみるのが良いかもしれませんXD


1.色って?
まず一口に色といっても色々(シャレじゃないですw)あるのですが大きく分けて果物や印刷物など物についてる色とテレビやパソコンのモニターなど光を放っている色の2種類があります。
物体色
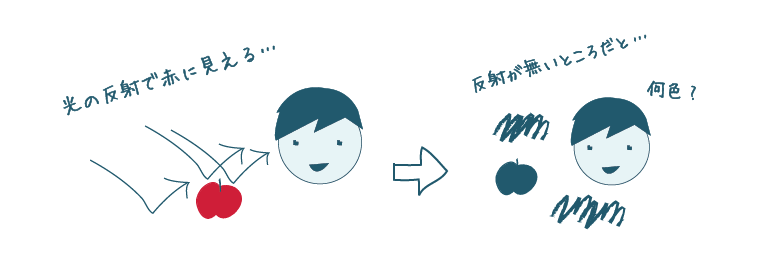
ノートやペン、果物、印刷物など物体として存在している物の色を物体色といって、こちらは物そのものが色を放っている訳ではなく、吸収される光と吸収できない光の反射によって脳が感じる感覚なんですね。

よって光の反射が無い真っ暗部屋なんかだと(当たり前ですが)物体の色も真っ黒に見えますよね。
感覚なのであなた見えている赤が、他の人には違う赤色に見えていたり…てこれ言い出したらきりないですねw

光源色
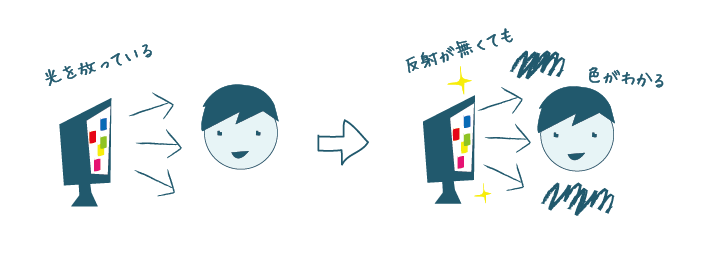
一方テレビやパソコンのモニターなどは光源色と言ってガラス面の蛍光塗料に光が当たり、発色している蛍光色のことです。

こちらは部屋を暗くしても電球みたいに自身が発色している為、色の判別が可能ですね。

これは光独特の色であり、インクなどの塗料では表現できない色もあります。
(なので印刷物を作る時はカラーモードの変更が必要なんですね)
カラーモードRGBとCMYKとは?
RGB?
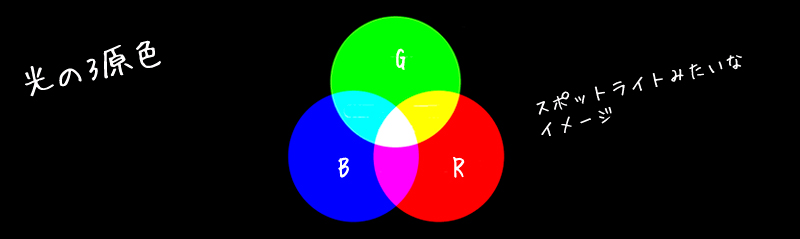
光源色には光の3原色と言われる赤(Red)、緑(Green)、青(Blue)の3色があり、これらは頭文字をとってRGBカラーと呼ばれ、組み合わせ次第で様々な色を再現することが出来ます。このよな光の色の作り方を加法混色と呼び、色を重ねるごとに明るくなり、3つを等量で混ぜ合わせると白色になるという特徴があります。

ちょっとややこしいですが…スポットライトのように沢山の光が集まると白になる!みたいなイメージをすると解りやすいかもしれませんね。
webサイトやディスプレイに写るものは全てRGBカラーで制作されていますXD
CMYK
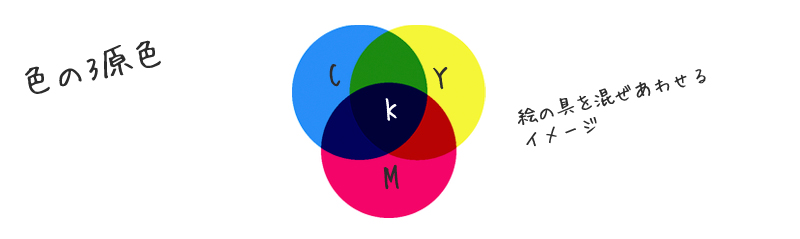
一方、印刷物など物体色のものを作る場合CMYKというカラーモードに変更しなければなりません。CMYKとはC(シアン/cyan)、M(マゼンタ/Magenta)、Y(イエロー/Yellow)の3色を同量ずつ重ねていくと明るさが下がり、やがて黒になるという減法混色が使われています。こちらは絵の具をイメージすると解りやすいですね。

色の3原色は混ぜると、理論上は黒になるはずなのですが…現実にはにごった茶色になってしまうんですX( えー!なんで??とツッコミたくなりますが…
確かに絵の具を混ぜると黒に近づきますが、純粋な真っ黒は難しかった気がします。
その為キレイな黒を作る為にK(黒)が用意されているのです。
先ほどチラッと書きましたが塗料(インク)では光のような明るさは表現出来ない為、印刷する場合はCMYK形式への変換作業が必要になるんですね。
学生の頃は何でCMYKに変換するのか解らなくてRGBのがキレイなのになんでダメなのよーとか思っていましたw
そして色には3つの属性があります。
2.色の三属性について
色には「色相」「明度」「彩度」といったの3つの属性があります。これを色の三属性といって、多くの色の中から同じ色を見つけたり、明るさや鮮やかさの違いを見分けたりできるのです。
1.「色相」
色相とは赤、黄、緑、青、紫など色合いの違いのことを示します。
クレヨンとか色鉛筆とかの基本セットは色相で分かれていますねXD
色から連想される”赤=情熱&愛情”など一般的にいだく感覚を意識することで、ターゲットに伝わりやすい配色の参考になります。もちろん全ての人がそう感じるとは言えませんが、より多くの方が共感しやすい配色を選びたいですね;D
では具体的に参考サイトで見てみましょう。
■ 赤(暖色)

赤は、非常に目立ち、視覚誘導する時も認識しやすい色と言われています。
血、バラなどから情熱や愛情・活動的というイメージを連想させます。
またパッと見ても強く認識しやすいことから、怒り・危険・など警告色ともされています。(てんとう虫は敵に危険だと警告する為に赤いんですね;D)
■ 橙(暖色)

橙は夕焼け・柿・炎・オレンジなどを連想させ、陽気・元気・楽しさ・暖かさ・派手・夏・昼のイメージを与えます。赤より主張しすぎず、黄色より主張する、赤と黄色の性質の真ん中に当たるのが橙です。薄めの橙だと人の肌を連想させるので温かみがでますね;D
■ 黄色(暖色)

黄色はオレンジと共に、光を表す色とされ、快活・躍動・希望・幸福・明るさ・あでやか・ほのぼの・まぶしさなど明るいイメージが強いです。また他の色と合わせても認識しやすい色なので目立たせたい時の補色として多様されています。
■ 緑(寒色)

黄色と青の中間色の緑は、感情を抑制する理性的な要素をもっていると言われています。健康・自然・若さ・新鮮・有望・平静・平和・やすらぎ、などをイメージさせるため、エコや教育関連のサイトでよく使われています。
■ 青(寒色)

青は知性的で爽やかなイメージがあるので、冷たさ・爽やか・誠実・静けさ・寂しさ・透明感・清潔などをイメージさせます。海や空など自然の色で青く見られるものも多い為、神秘的な印象もありますね;D
■ 紫(寒色)

昔は紫色の稀少価値が高く、位の高い方しか手にすることが出来なかった為、高貴・不安・不健康・優雅・嫉妬・神秘・ミステリアスなど権力を象徴するようなイメージが強い色です。このことからセクシーな女性を連想する色でもありますね。
■ 黒(無彩色)

黒は他の色を吸収する性質があるので他の色と合わせやすく、高級感、上品、男性的、モダン、クール、不安、などイメージされます。男性ならかっこ良さ、女性ならセクシーさを感じます。webデザインではミニマルな印象を与えたり、かっこ良さを表現する時に多く使われていますね;D
■ 白(無彩色)

純粋・善・平和・敬意・無機質・明るい・無限など汚れていないイメージなので神聖なものという印象もありますね。白は空間を広く感じさせてくれる為、シンプルなサイトやミニマルなサイトでより効果を発揮してくれます。
2.「明度」

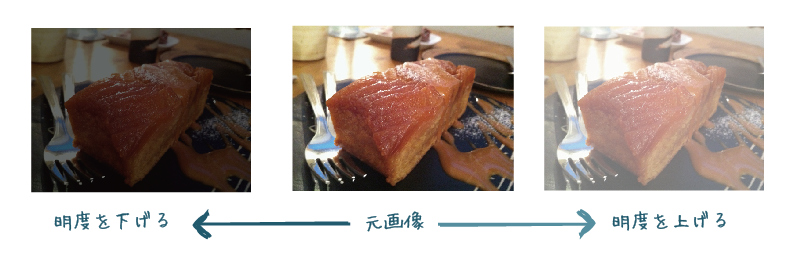
その色の明暗の度合いのことで、明度が高いほど白くなり、明度が低いほど黒に近づきます。明度を上げることで写真の色をまろやかにしたり、透明感を出したり…。
“明るさ”と”明度”は別物です。表記がややこしいかなーと思っていたけど…私だけかな。笑
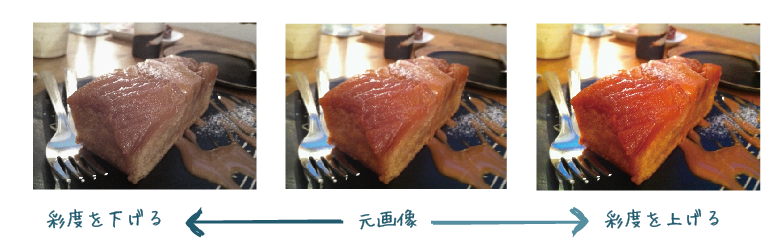
3.「彩度」

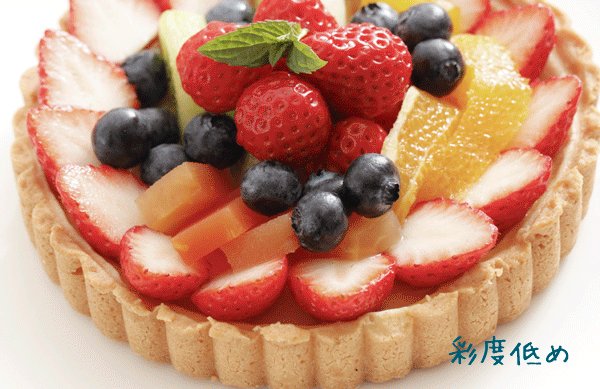
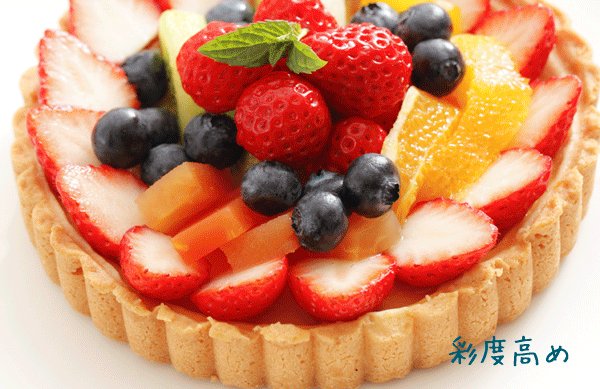
彩度とは鮮やかさ・色みの強さの事です。彩度を上げるとよりビビットな色になり、彩度を下げると色あせたような色調になりやがて無彩色(モノクロ)になります。

色調が鮮やかになるので食べ物は彩度が高い方が新鮮で美味しそうに見えますね;D
では今までは色の基本的なことを書いてきたので具体的に配色してみましょう♪
ポップなサイトにしたいから〜、黄色に、赤に、ピンクに、
えーと、彩度は高めにして…背景はビビットな水色に!って…あれ?なんか目がチカチカするX(
どうやらポップにしたいからと言ってポップな色を詰め込むと良いっていう訳ではないようです…。
3.具体的な例と配色方法
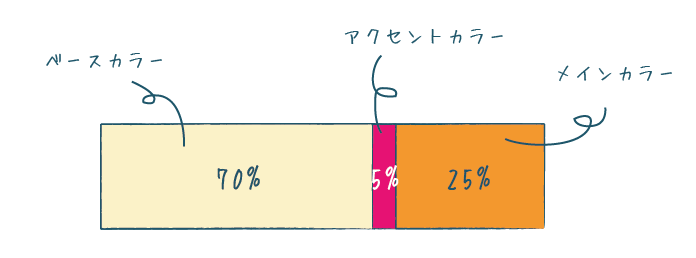
面積比率
配色をする時は比率に気をつけるだけでぐっと見栄えが良くなります。
ベースカラー 70%
サブカラー 25%
アクセントカラー 5%
このようにその面積の比率を考えて配色を行うという手法です。
(※厳密に%計算の必要はないです。あくまで目安です。)

このように比率を変え、3色に分類すると色の組み合わせは同じでもその面積によって受ける印象は全く変わってくるのです。
では実際にどのようなものに使われているのか見てみましょう。

どのデザインもおおよそ面積比率が定まっているため、まとまって見えますよね。
このように色をコントロールする為には面積比を考慮して使用面積を決めていけば、漠然としたカラーのチョイスを悩むことも少なくなるんじゃないかと思います。
そしてこの手法はウェブサイトの配色でも非常に有効です。
白×黒×青
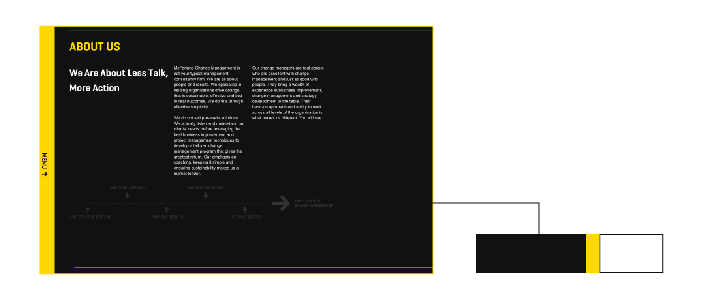
黒×黄×白
 どうでしょう。シンプルでありながらサイトのカラーははっきりと伝わってくるんじゃないでしょうか。
どうでしょう。シンプルでありながらサイトのカラーははっきりと伝わってくるんじゃないでしょうか。
この3色にはそれぞれ意味があり、全体のイメージを作るベースカラー、それを補うサブカラー、サイトのアクセントにアクセントカラーの3つに分類されます。
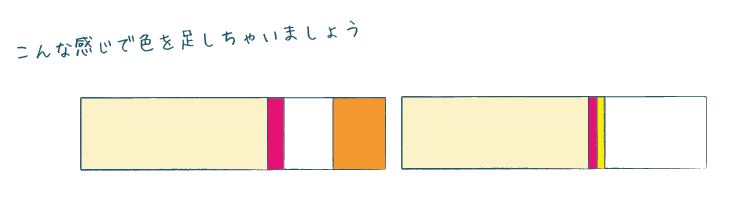
でもこれだけじゃ色が足りない…って時もありますよね。
そうゆうときはそれぞれのカラーを分割し、色を増やしちゃいましょう。
必ず3色でなければいけないということでは無いんです。

ここで注意することは色を分割し過ぎてベースカラーの1色がサブカラーより少なくなってしまわないようにしましょう。
あと色を増やせば増やすほどまとめるのが難しくなるので、配色に自身が無い人は無理に多様しなくても良いんじゃないかな〜と思いますX(

下記のサイトはアクセントカラーを黄緑×オレンジ×黄色の3つに分けています。ベースとサブカラーが淡い色なのでよりビビットに感じますね。
この辺の詳しいことはこちらスライドが解りやすくまとめてくれていますので参考にどうぞ〜:D
色彩センスのいらない配色講座~色は理論的に説明できる~
可読性
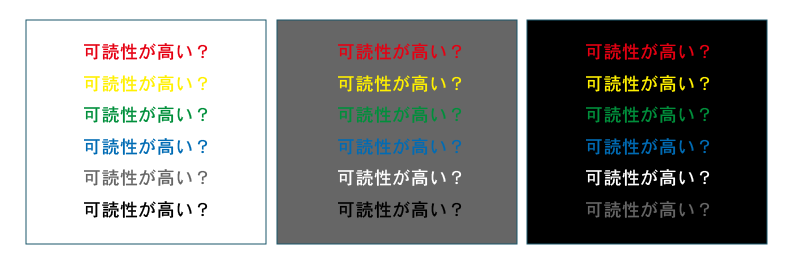
可読性とは色によって文字が読みやすいかどうかを表す性質です。
基本的には白×黒のように背景と文字の明度の差が大きいと可読性が高いと言われています。

このように白×黄色はほとんど見えませんX(逆に黒と黄色ははっきりと文字が見え、認識しやすいです。
最も読みやすい組み合わせは白×黒といわれていて、その他の色は可読性は高くとも、読みやすさでは少し劣ってしまします。
ブログなどユーザーが文字を読み進めたり長い間webサイトと関わるのなら可読性にも注意しなければなりませんねX(
最後に
webデザインを行う上でデザイン、システム、設計…etcやることはいっぱいありますよね。その優先順位が配色1番にやりますとか、カラーからデザイン起こしますって人は少ないかと思います。あくまで色はデザインを補うためのだと思いますX(
しかし、最初に目に飛び込んできた瞬間に人のイメージはできあがります。それがたとえほんの一瞬だとしてもぼんやりこんなイメージだったなぁと思い出せるのはカラーが一番先なんじゃないかなと思います。このことからカラーはブランドイメージを左右する重要な役割をもっているんじゃないでしょうか。
また、色は心理的に影響を大きく与えるので、こんな印象をもってもらいたいと思った時にカラーの選択でイメージを操作をできるんですね。
そして色の基本について書いてみましたが、あくまで基本ということで必ずしもこの通りが正しいという意味ではありません。基本を知って、理論的に理解することも大事だと思いますが、基本を理解しつつ自分の感覚やセンスで応用していきたいと思いますXD
偉そうなこといってますが私もまだまだ配色の勉強しなくちゃ…。
今回も長くなってしましましたが…最後まで呼んで頂きありがとうございました!