私の周りでwebデザインが出来る人ってあんまりいません。でも「webデザインってどうやるのー?」とか「私もやってみたいんだけど…」とかの声はよく聞きます。皆興味はあるのに”webデザインは難しい”と思って始められないんじゃないでしょうか。そんなこれからwebデザインを始めたいビギナーさんに向けてHTMLの基本・基礎をまとめてみます。真新しいことは特にないほんとに基礎です〜><
 by:fweez
by:fweez

- まずはじめに
- とりあえず用意するもの2つ
- HTMLの基本
- HTMLとは?
- 1.DOCTYPEの宣言
- 2.基本的なタグ
- 3.<body>の文書構造
- CSSの基本
- CSSとは?
- 1.CSSの読み込み方法
- 2.指定パターン
- 3.marginとpaddingの違い
- 4.ブロック要素とインライン要素
- 応用してwebページを作ってみる

まずはじめに
一口にwebデザインといっても色々なことがあると思うのですが大きく分けて”ビジュアルデザイン(見た目)”と”技術的なこと”の二つに別れるかと思います。
今回は”技術的なこと”を紹介しています。
最後にこんな感じの↓サンプル用意しました:) とりあえずこれを知っておけばこのくらいは出来るんだなーとイメージもってもらえたら嬉しいです♪


とりあえず用意するもの2つ
Dreamweaverが無くても大丈夫!まずはこの2つを用意してください。用意するっていっても無料で今すぐ用意できます。
- テキストエディタ(メモ帳)
windowsは「スタート」→「プログラム」→「アクセサリ」→「メモ帳」
macは”CotEditor”をダウンロードしてください(もちろん自分の使いやすいエディタでもOK) - ブラウザ
ブラウザとはインターネットをするソフトです。今まさに開いているこのソフトがブラウザです。種類はInternet Explorer(IE)、Safari、firefox、etc…。
※拡張子が非表示の設定をしている方は表示する設定にしてください
では早速HTMLを書いていきます。でもその前にHTMLって何?
HTMLの基本
HTMLとは?
HTML
HTML(HyperText Markup Language)は、webページを構成する言語の一つです。コンピュータがその文書の構造を理解することで、検索エンジンがウェブページの構造を把握して解析したり、ブラウザがウェブページ内の各要素の意味を理解して閲覧しやすいように表示することなどが可能になります。
XHTML
XHTML(Extensible HyperText Markup Language)はHTMLを、XMLに適合するように定義し直した言語です。HTMLと違い、タグの省略が許されない、空白は と記述しなくてはいけない、などとより細かな規定ができました。XHTMLは文書構造の指定に特化しており、スタイルやレイアウトの指定はすべてCSSによって行います。
HTML5
HTML5はHTMLの5 回目に当たる大幅な改定版です。HTMLやXHTMLでは複雑だった処理(例えば動画や音声、グラフィックの描画など)がより簡単に出来るようになりました。(正式な勧告がまだなので今回はXHTMLで解説していきます。HTML5については私もまだ勉強中です><)
1.DOCTYPE宣言
DOCTYPEの宣言とは文書がHTMLであり次にはじまるHTML文書(HTMLソース)がどのバージョンを利用して、どのDTD(文書型定義)に従って記述されているかをブラウザに伝えるためのものです。記載場所は文頭になります。
HTMLのDOCTYPE宣言
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTMLのDOCTYPE宣言
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5のDOCTYPE宣言
<!DOCTYPE html>
さらに細かいバージョンの宣言はGIFアニメ工房さんがまとめてくれています。
2.基本的なタグ
HTML文章(HTMLソース)は “<” と” >” で囲まれたタグを使って書いていきます。”<タグ名>”を“開始タグ”、”</タグ名>”を“終了タグ”と呼び、開始タグと終了タグの間に内容を入れます。
使用例:<タグ名>内容がここに入ります</タグ名>
基本的開始タグと終了タグはセットなのですが中には下記のように終了タグが無いものもあります。
<br /> , <img src="sample.gif" alt="画像URL" />
基本的なタグ
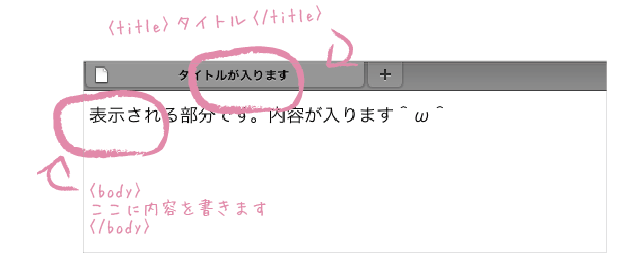
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>タイトルが入ります</title> </head> <body> 表示される部分です。内容が入ります^ω^ </body> </html>
まず上記をメモ帳にコピーして貼りつけてみて下さい。(細い意味は後ほどやります)
「index.html」という名前で保存してブラウザで開きます。

こんな感じで開ければ成功です。一瞬でwebサイトが出来てしまいました^^
沢山英語(XHTML)を書いたのに表示されてるのはたった一行?と思うかもしれませんが
ブラウザはbody〜/bodyの中に書かれていることを内容として表示します。
じゃぁ他はいらなんじゃないの?><
そういう訳にもいきません。
例えば…4行目の<meta http…. は文字コードの指定になります。
文字コードを指定することでコンピュータに何の文字で書いているか伝えることが出来るため、文字化けを防ぐことが出来ます。
ブラウザで見えない部分もコンピュータはちゃんと正確な情報を理解しているんですね。
※文字コードの記述は<head>内に記載しなければならないもので、<title>より上に記載して下さ い。(<title>タグの後などに文字コードを指定すると、タイトルがどの文字コードで書かれているかをブラウザが判別することができないみたいです。)
| <!DOCTYPE …. | 一行目。先ほど記載した通り、XHtML文書型定義の宣言 |
|---|---|
| <html xmln…. | 二行目。XHTMLで宣言する場合必須。 |
| <html>〜</html> | HTML文章であることを宣言しているタグ |
| <head>〜</head> | ページの基本情報を入れるタグ |
| <title>〜</title> | ページのタイトルを指定 |
| <body>〜</body> | ブラウザに表示される内容を入れるタグ |
3.<body>の文章構造
では続いて<body>に文章を入れてみましょう。
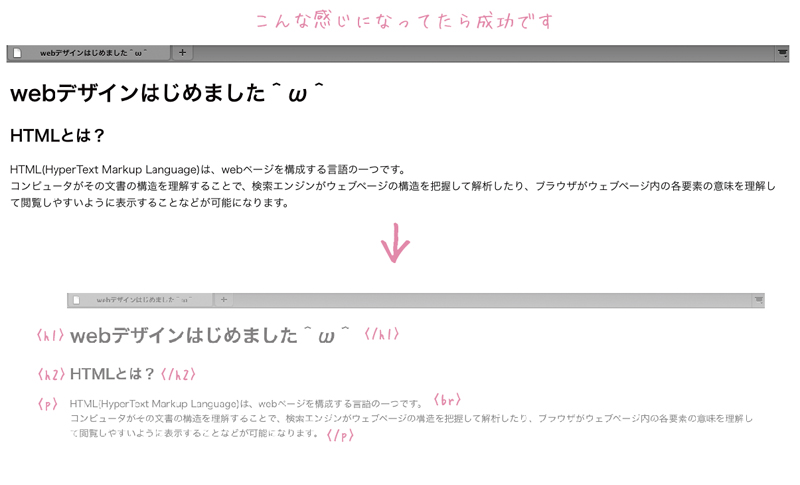
<body> <h1>webデザインはじめました^ω^</h1> <h2>HTMLとは?</h2> <p>HTML(HyperText Markup Language)は、 webページを構成する言語の一つです。<br /> コンピュータがその文書の構造を理解することで、 検索エンジンがウェブページの構造を把握して解析したり、 ブラウザがウェブページ内の各要素の意味を理解して閲覧しやすいように 表示することなどが可能になります。</p> </body>
h1は大見出しという意味なのでタイトルをいれています。h2はh1の中の見出しなのでサブタイトルみたいなものを入れてます。
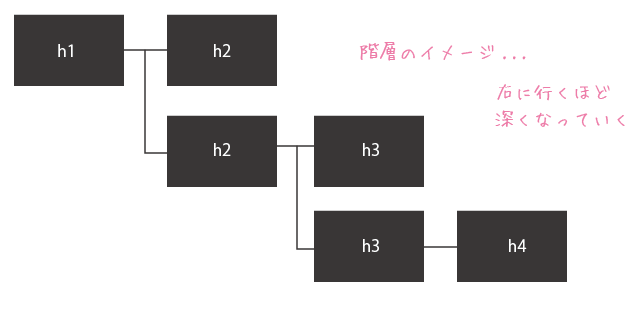
見出しはh1〜h6まであるので階層的に使いましょう。
最も重要な見出しがh1であり、最も重要でないのがh6とされています。

先ほど同様保存し、ブラウザで見てみます。

どうでしょう?h1が一番大きく表示されていて、h2が次に大きく表示されていますね。今回”webデザインはじめましたこ”が一番重要なのでh1に入れ、コンピュータもh1が一番重要だと理解してくれています。
このように、タグと内容の意味が一致していることを正しい文書構造で書かれているというんですね。
| <h1> | 文章や段落の見出しを付ける時のタグ。一番大きな<h1>は大見出しと呼ばれます。 |
|---|---|
| <h2> | 文章や段落の見出しを付ける時のタグ。二番大きいです。 |
| <p> | 文章のまとまりを段落タグ |
| <br /> | 文章を任意の場所で改行させるタグ。改行タグはタグで閉じる必要はありま |
改行について
ついリターンキーなどで改行したくなりますが必ずbr /で改行を記述するようにしましょう。改行はbr /で行います。
でもh1やh2は特に改行のタグを入れてないけど勝手に改行されてますよね。
h1やh2などの見出しはブロック要素と呼ばれ、ボックスがブラウザいっぱいに広がり、改行されるのです。(こちらは後ほど詳しく説明します)
もちろんこの他にもタグは沢山あります。
やりたいことによって必要なタグを調べ、実践していくと色々なタグが覚えられます。
HTMLタグボートさんのようなタグ辞典を見てみるのも良いと思います。
このようにXHTMLは主に文章構造を形成していくのですが、それだけじゃ見た目がこざっぱりしすぎてて見づらいですよね。そこでデザインやレイアウトはCSSで指定することが出来ます。
CSSの基本
CSSとは
CSSとはCascading Style Sheet(カスケーディングスタイルシート)の略で、スタイルシート言語の1つです。スタイルシートはWebページのデザインやレイアウトを定義するもの。CSSを使うと様々なものに色を付けたり、枠を付けたりデザインすることができます。
CSSを使うメリット
- 自由度の高いデザインができる
- 読み込みが早い
- 軽い
- 更新しやすい…etc
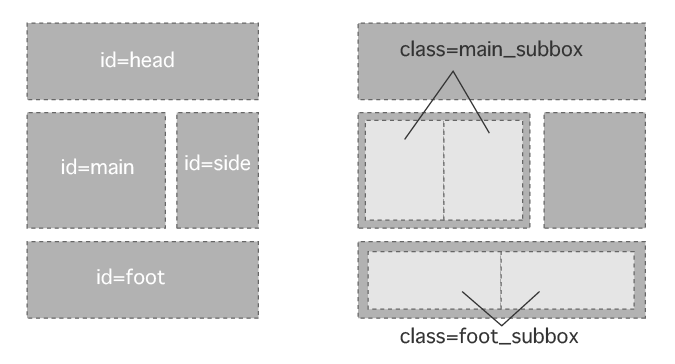
CSSはボックスをパズルみたいに組み立ててレイアウトしていくと考えるとわかりやすいかもしれないですね。
1.CSSの読み込み方法
直接htmlファイルに読み込む…
<head> <title>Style Sheet Sample</title> <style TYPE="text/css"> <!-- ここにCSSを指定 --> </style> </head>
外部cssから読み込む…
<head> <link rel="stylesheet" type="text/css" href="sample.css"> </head>
2.指定パターン
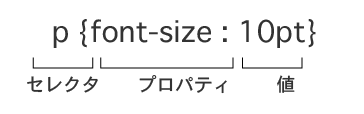
<p>に入る文章の文字サイズを指定します。
(pのフォントサイズは10ポイント)
p {
font-size : 10pt;
}
pと書いている部分を セレクタ font-sizeの部分を プロパティ そして、10ptの部分を 値 と言います。

文字カラーを変える
p {
color : red;
}
背景に画像を入れる
p {
background-image:url("画像URL");
}
マージン(間隔)を入れる
p {
margin:10pt;
}
横幅を100pxにする
p {
width:100px;
}
同じセレクタに複数指定したい場合は下に追加して増やしていくことが可能です。
p {
font-size : 10pt;
color : red;
}
複数のセレクタに同じプロパティと値の指定をしたい場合は”,”で区切り、追加する事が出来ます。
body , p {
font-size : 10pt;
color : red;
}
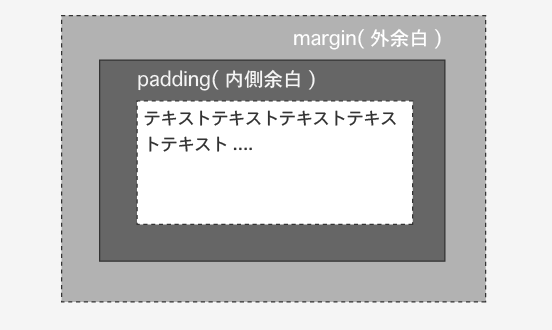
3.marginとpaddingの違い
CSSにはmarginとpaddingというものがあります。どちらも間隔を示すのですが、marginはボックスの外側の間隔を指定し、paddingはボックスの内側を示します。

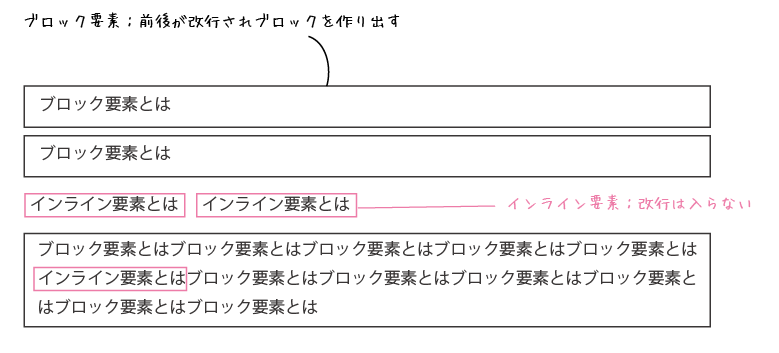
4.ブロック要素とインライン要素
ブロック要素とは
ブロック要素とは、文書の骨組みになる要素です。(見出し、段落など)これらは、特にスタイルを指定しない場合、幅を画面いっぱいに取り、前後が改行されブロックを作り出します。ブロック要素の中にはブロック要素や、インライン要素を含む事が出来ます。
※一部のブロック要素(<h1>〜<h6>、<p>、<address>)は含むことが出来ないものもあります。
p div table dl ul ol form address blockquote h1 h2 h3 h4 h5 h6 fieldset hr pre
インライン要素とは
インライン要素は行の中の文字に論理的な意味を持たせたりします。(リンクや文字の強調など)行の一部として扱われるので、要素の前後には改行は入りません。インライン要素の中にインライン要素を含むことはありますが、インライン要素の中にブロック要素を含むことは殆どありません。
b bdo big cite code dfn em i kbd label q samp small span strong sub sup tt var

先ほどHTMLの基礎でh1が改行されていたのはブロック要素だったからなんですね。
| ブロック要素 | インライン要素 | |
|---|---|---|
| 高さ(height) | 指定可能 | 指定不可 |
| 幅(width) | 指定可能 | 指定不可 |
| 左右のマージン(margin) | 要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
| 上下のマージン(margin) | 要素の上下に存在 | 無視される、レイアウトに影響はしません |
| 左右のパディング(padding) | 要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
| 上下のパディング(padding) | 要素の上下に存在 | 全ての行に存在し、ボーダーの位置に影響が出る |
| 左右のボーダー(border) | 要素の左右に存在 | 最初の文字の左側と、最後の文字の右側に存在 |
あれー。こうインライン要素って結構出来ないこと多いなぁ〜困るな。って場合はインライン要素をブロック要素に変えることが出来ます。
- display: inline;でインライン要素に変更
- display: block;でブロック要素に変更
※ただし、あくまで見た目が変更出来るだけでHTMLの仕様によって定義されているのは変わらない。
8.idとclass
特定のHTML要素全てにCSSを適用させるのではなく、特定の要素に指定したい場合は「id」と「class」を使います。
記述方法
id使用例
<p id="sample">idを使った例</p>
p# sample { color: red; }
class使用例
<p class="class名">クラスを使った例</p>
p. sample { color: red; }
ルール
「id」は、ページ中で一つに特定できる場所を示すために使われます。 なので、1ページ中に1度しか使えません。
「class」は、場所を一つに特定する役割はないので、ページ中に何度でも登場できます。
- id ページ中に1度しか登場しない
- class ページ中に何度でも登場する

応用してwebページを作ってみる
ではでは今までのHTMLとCSSの基礎を使って実際にwebページを作ってみましょう。
簡単なサンプルを用意したのでダウンロードして参考にしてみて下さい^^

HTMLとCSSの重要どころをざーっとまとめてみましたが
自分自身結構曖昧だったので勉強なりました。長くなってしまったけどここまで読んでくれた方ありがとうございます。><