優しい雰囲気とか、可愛い印象をもたせる時に手書き風なサイトって有効ですよねX(
メニューやポイントとして一部に手書き要素を加えても個性的な印象を与える事ができます。そんな手書き系のサイトを作る時に参考になりそうなことをまとめてみます♪;D


- はじめに
- 自分で素材を書いてみる
- Illustrator
- Photoshop
- ペンタブレット
- イメージスキャナ
- イラストを使ったレイアウトパターン
- 1.ビジュアルを分離する
- 2.全面ビジュアル
- 3.ビジュアル要素と情報を融合
- 手書き風な素材
- フォント(フリー)
- イラスト素材(フリー)
- 手書きアイコン(フリー)

はじめに
ソフトはillustlaterとPhotohopで解説していますがもっていない方はフリーソフトでも感覚を掴むことは出来ると思います。
ベクター系なら→INKSCAPE、ビットマップ系ならこちらが参考になるかもしれません:)
ベクター?ビットマップ?って方は後ほど記載してますのでとりあえず見て見て下さい:D
自分で素材を書いてみる
デジタルイラストを制作するには下記のいずれかが必要になります。
- Illustrator(ベクター系ソフト)
- photoshop(ビットマップ系ソフト)
- ペンタブレット
- イメージスキャナ
Illustratorやphotoshopはちょっとお値段びっくりしちゃうかもしれません…
先ほども記載しましたが、がっつり使わない方はフリーソフトを探してみるのも手だと思います。
Illustrator
Illustratorとはベクター系グラフィック制作ソフトです。イラストを書いたり、ロゴを作ったり、ポスターを作ったりすることができます。ベクター系は点や線の座標や距離等を数式的に保持しているため、拡大、縮小など形を変形しても画像が荒れません。データ量も小さいので、動きの多いFlashサイトではベクターデータがよく使用されていますね。下部画像のように均等に配色されたイラストを得意とします。

イラストレータは主にペンツールを使って書いていきます。点と点を結んで線を書いていくという感覚なのですが、初めてだとこの感覚を掴むのが難しいみたいです。
これは本当に慣れだと思うので慣れるまでトレース(写し絵みたいなもの)するしかないんじゃないかな。
下記サイトは動画で解説してくれているので解りやすいと思います。
動画マニュアル.com
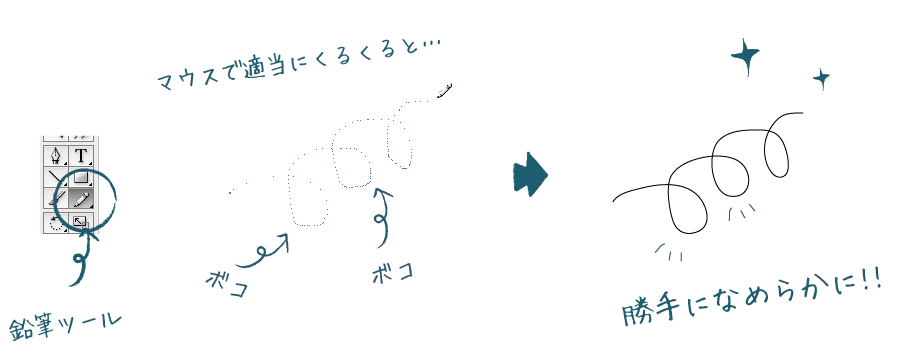
そしてイラストレータには鉛筆ツールというものもあります。
こちらは先ほどのペンツールとは違い、マウスのドラッグ軌跡がパスとして生成されます。なので割とマウスで感覚的に簡単なイラストがかけてしまいます。
マウスで書くとガタガタになるんじゃ…と思うかもしれませんがイラストレーターはガタガタしてても自動でなめらかな曲線にしてくれますXD

簡単なイラストなら鉛筆ツールで書いてしまうのも良いですね。
複雑なことは出来ませんがこれはこれでかわいいかなぁと思っています(笑)

さらにイラストレータについて詳しく知りたい方は下記サイトが参考になるかと思いますXD
webデザインレシピ:これからIllustratorを始めてみようという人のための基本操作とかいろいろ
photoshop
photoshopはビットマップ形式の画像を主に扱うソフトウェアです。ビットマップ形式とは画像を色のついたドットと呼ばれる点の羅列・集合として表現するデータ再現方式のことです。
拡大するとドットの集合であることが解りやすいですね。

このドットはピクセルと呼ばれ、白黒(2値)の画像からフルカラー(1677万7216色)までの色数を指定することが出来ます。
1677万7216色ってなんでこんな中途半端な…て思うかもしれませんがRGBの各色を256階調(黒から各RGBまで)を3色(RGB)掛けあわせて(256×256×256)16777216色ということみたいです。
平均的に人が識別できる色は1700万色と言われているのでこれ以上は必要無いのかと思います。
メリット:写真の加工やグラデーションの作成、複雑な色合いが出せる。
デメリット:拡大すると画像が荒れ、一度縮小してしまうと元の大きさに戻りません。
ペンタブレット
ペンタブレットはWACOMが有名ですねXD
ちょっと慣れが必要ですが慣れると紙に書いてるような感覚で繊細なイラストがかけます。使い方によって色々な表現が出来るのでイラストを本格的に始めたい方におすすめですXDお値段ピンきりですが、私はサイドバーに置いてある一番安いものを使っています。
エヴァンゲリオンのキャラクターデザインをやられた貞本義行さんもペンタブらしいですねXD

ここまで書けたら相当楽しそう…
イメージスキャナ
イメージスキャナはコンピュータに画像情報をビット単位に読み取る機械装置のことです。例えば300dpiなら1インチを300の点の集まりとして読み取るので、この値が高ければ高いほど原画に近い精細な画像ってことになります。
イラストを書かれる方は下書きをスキャナで読み込んでIllustratorやphotoshopで仕上げていく方が多いみたいです。
イメージスキャナはイラスト以外にも、写真だったり、文字だったり、色々使い道がありますね。
以上4つ紹介しましたが、自分で素材を書くと愛着も沸きますし、自由度とか表現力も上がります。何よりサイトに個性を持たせる時に有効ですね。
イラストを使ったレイアウトパターン
どんなwebサイトにするってイメージがわかなければいくら絵が描けてもデザインに落としこむのは難しいですよね。どこまで画像で作ろうかなーとか、ここにイラスト入れたら見にくくなってしまうんじゃないかなーとか色々悩みます。
そうゆう時は沢山のサイトを見て、こうゆう見せ方もありだなーとかインスピレーションを刺激してみると良いかもしれません XD
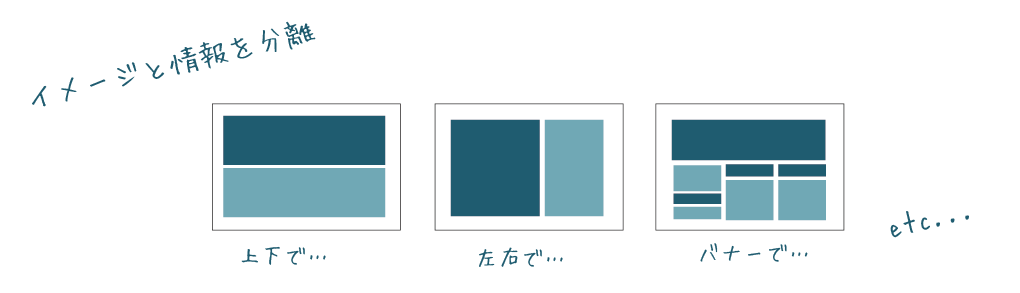
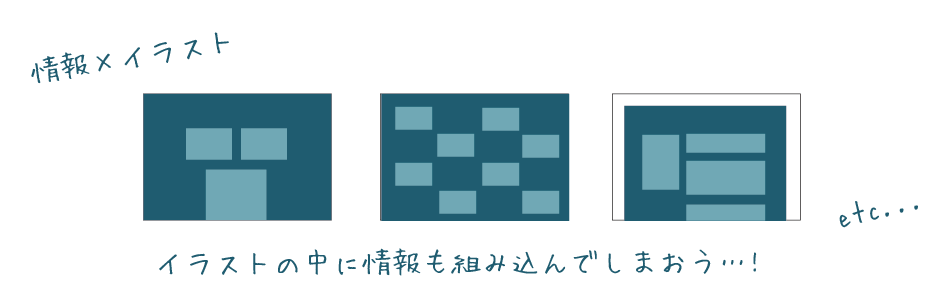
1.ビジュアルを分離する
イラスト部分とテキスト部分を分離させると、見やすく、イラストのイメージも損なわ無いビジュアル表現が可能です。このタイプは企業サイト、個人、EC、などジャンルを問わず多くみられますね。方法は情報を右にまとめる、ボタンやバナーはイラストで統一、など色々あります。

【参考サイト】
- レ・メルヴェイユーズ ラデュレ:http://www.lm-laduree.com/
- ハンコでアソブ http://hankodeasobu.com/
- minne(ミンネ):http://minne.com/
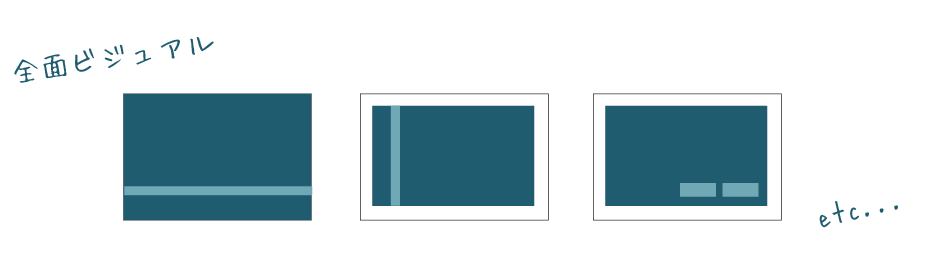
2.全面ビジュアル
イラストの世界観をダイレクトに伝える為には全面ビジュアルで表現する方法も有効です。

【参考サイト】
- 絵本作家:谷口智則http://tomonori-taniguchi.com
3.ビジュアル要素と情報を融合
ビジュアル要素の中に情報を入れる方法もあります。表現の自由度はぐんと上がり、ビジュアルのアイテム(本、ビル、紙 etc…)を使って情報を伝えたり、媒体と絡めつつ面白い表現ができるのではないでしょうか。

【参考サイト】
- コスモホーム株式会社:http://www.cosmohome-co.com/
- 森本千絵「goen゜」:http://www.goen-goen.co.jp/index.html#goen
- OPENING CEREMONY JAPAN:http://www.openingceremonyjapan.com/
この他にも表現方法は沢山あるので手書き系のまとめサイトを見てみて自分にあったものを探してみて下さい。
- ズロック:http://www.zzrock.net/
- DesignWalker:http://www.designwalker.com/2008/11/sketchy.html
手書き風な素材
ここからは手書き風な素材を紹介していきます。
※ライセンス確認はご自身でお願い致しますね。
フォント
メニューに使ったり、ポイントで使ったり、個性的だったり、優しい印象だったり…そんな素敵な手書きフォントを紹介しますXD
日本語(フリー)
英語(フリー)
この他にも沢山の方がまとめてくれているので、こちらもチェックしてみてくださいね!
- フリーで使えるいい感じの手書き風フォント特集(日本語も)
- フリーハンドなフリーフォントを集めた「45+ Most Wanted Beautiful Free Hand Drawn Fonts」
- 漢字も使える手書き風の日本語フォントのまとめ
イラスト素材(フリー)
手書きアイコン

Free Hand Drawn Doodle Icon Set for Bloggers
↑こちらは私がいつも使っている自作アイコンです。
商用個人問わずフリーで使用OKなのでよかったらどうぞ〜(無断配布はダメです)→ダウンロード
この他のアイコンまとめです↓
以上ざっくりとまとめさせて頂きました。
手書き系のサイトに挑戦する方の参考になれば嬉しいです。
最後まで見ていただいてありがとうございました〜:D