デザイナーになりたいって思った時にPhotoshopやIllustrator、cssやhtmlを勉強しなきゃな〜><て考えると思うのですが、技術的なことを学ぶ前にまずデザインが出来なきゃ始まりませんよね。
センス?かっこ良さ?奇麗さ?良いデザインにしたいけど、何をしたらいいかわからない。そんな時に何を考えたら良いのかデザインの基本をまとめてみようと思います XD


- はじめに
- 良いデザインって?
- 最良の方法?
- 1.コンテンツの目的
- 2.ターゲット
- 3.これらを組み合わせた例
- デザインの基本
- 1.書体について
- 2.ジャンプ率
- 3.ホワイトスペースを生かす
- >ホワイトスペースで情報を分割する
- >ホワイトスペースで囲む
- >ホワイトスペースにあえてはみ出す
- 最後に

はじめに
デザインという言葉を聞くと、かっこいい、かわいい、おしゃれ、きれい、などと感覚的なものを思い浮かべる方が多いのではないでしょうか。視覚から受ける印象が多いのでつい制作する時も感覚でデザインしたくなってしまうんですが、実際はもっと戦略的なものです。
※注意※
文章上断定的な表現が多いかと思いますが、必ずこの行程が正しいという意味ではありません。全ての方がそう感じるとはいいきれないですしね…X( あくまで参考として見て頂けたら嬉しいです。
良いデザインって?
何かを配置、装飾する行為はそれだけで何らかの意味を持たせることになります。
なぜこのレイアウトなのか、なぜこの配色なのか、それぞれの「目的」に合わせた装飾やレイアウトが必要になります。
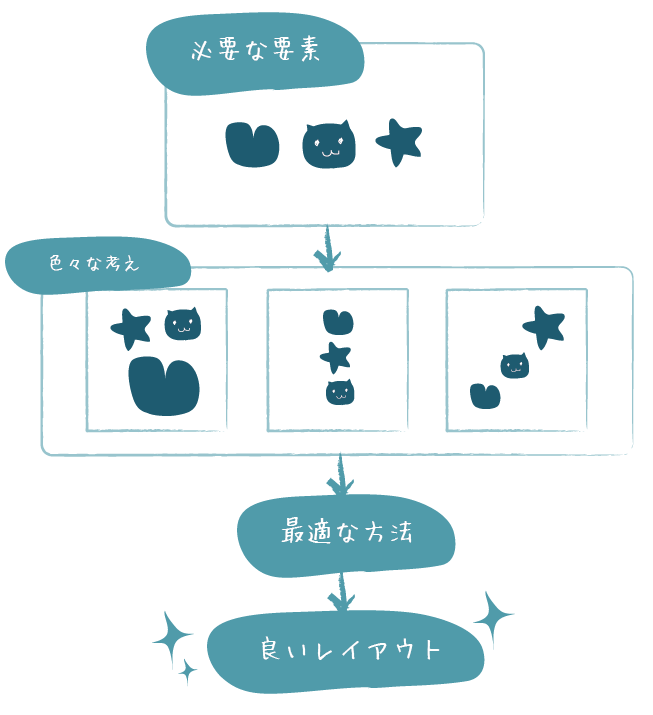
つまり「良いデザイン」とは必要な要素を「目的」に合わせて最良な方法で配置、装飾することといえます。

最良な方法?
そしてその最良な方法を導きだす為には「誰に」向けて「どのような」ものを「どんな手法で」デザインするのか、そのための「設計」が必要になります。
なのでデザインとは単にビジュアルを装飾するだけでは無く「設計」も含めた行程そのものということになります。
そうは分かってても…漠然としすぎててどうやって詰めていったらいいかわからないですよねX(
では今からその詰め方を説明していきます。
1.コンテンツの目的
まず、webサイトを立ち上げる時に目的が無く作る人はいないと思います。
「ブログを始めたい」「ブランドサイトを作りたい」「プロモーションサイトにしたい」「web小説を書きたい」….etc こういった目的があるはずです。
そして誰もがユーザーにその目的をわかりやすく伝えたいと考えています。
その為に、もっともユーザーに情報が伝わりやすいレイアウトにしなければなりません。
でも伝わりやすいレイアウトって?
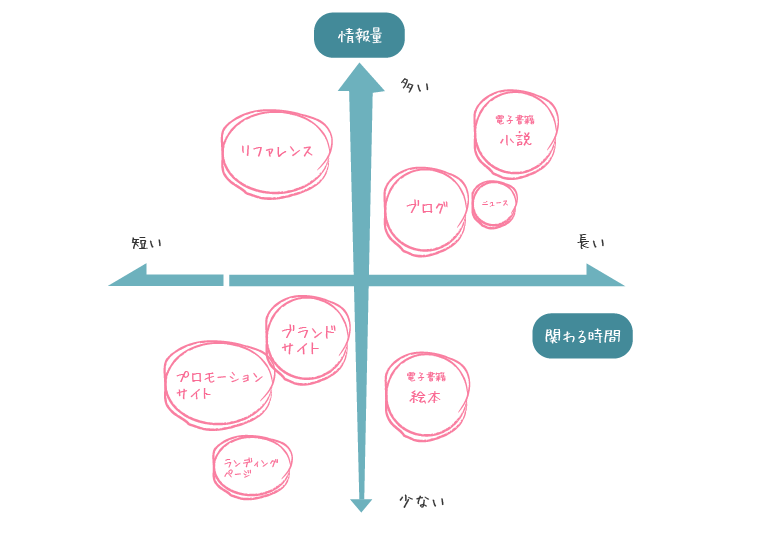
まずはコンテンツの量とユーザーが関わる時間をみてみましょう。

どうでしょう?
情報量が多いものは上に、少ないものは下に。
ユーザーがそのコンテンツと関わる時間が長いものは右に、短いものは左にグラフでまとめてみました。
情報量が多いものがユーザーの滞在時間が長いに決まってるじゃん!と思うかもしれませんが、実はそうではないんですね。
リファレンスや辞書のようなものは情報量は多いですが、ユーザーが1つ1つじっくり見ていく訳ではなく、目的の情報を検索すると離脱していってしまいます。なので「情報量」は多い「ユーザーとの関わりは少なめ」の左上に配置しました。
つまりこの場合(目的の情報にたどり着きやすくする)アクセス性と(たどり着いた情報を読みやすくする)可読性の高いレイアウトが求められるのです。
電子書籍(小説)
電子書籍(小説)のように読み物を主体とした内容のものは、ユーザーは長時間そのコンテンツと関わる事になります。そして小説のようにストーリーのあるものは、パラパラと飛ばしたりせず、最初のページから順番に読み進めていきますよね。
その為1ページ1ページレイアウトを変えたりする必要が無く、文章を読む際に気が散らない可読性がもっとも重要とされたレイアウトが求められます。

ブログ
ブログはユーザーが必要に応じて一部の情報を読むだけなので持っている情報量に対してユーザーが関わる時間は短いです。ブログに求められるレイアウトは項目へのアクセスのしやすさ、多くの情報の中から必要な情報にたどり着けるナビ、どこからどこまでが一つの記事なのか、わかりやすい見出しが求められます。
よって新着記事と過去記事を分割し、検索しやすくした2カラム(もしくは3カラム)のレイアウトが多く見られるんですんね。

ブランドサイト
新製品の発売など、ビジュアルをメインにした情報を告知するためのブランドサイトは、コンテンツの総量は多くなく、ユーザーが関わる時間も短い。そのため、必要なイメージがすぐに伝わるレイアウトとイメージが求められます。

このようにコンテンツのとユーザーの関わりによってレイアウトは変化します。まずは自分のやろうとしているものが、ユーザーとどのように関わるのか考えてみることで何を優先したレイアウトにするべきなのかが見えてきます。
2.ターゲット
上記の方法でどのようなレイアウトにするべきか。
そこで「誰に」「何を」「どのように」「どんな手法」で伝えるのか考える必要があります。そしてこれらの要素を適切に組み合わせられたものが良いレイアウトということになります。
誰に
まずはその情報を主に誰に伝えたいのか明確にしなければなりません。年齢層は高いのか、低いのか、男性なのか女性なのか、ターゲットを絞りましょう。

何を
次にそのターゲットに「何を」伝えたいのか考えます。技術系の情報なのか、長編の物語なのか、写真なのか、商品なのか etc…

どのように
どのようにとは方法または様子についての表現です。知識を提供したり、見ることから楽しみを与えたり、情報通じ共感してもったり、にぎやかさ、高級感…などが挙げられます。

どんな手法で
そして最後にどんな手法(物事のやり方や技法など)で表現するのか決めます。先ほどやったコンテンツの目的を考える方法を使うと答えが導きやすいですね。

ではではこれらを組み合あせてどのようなデザインになるのか見てみましょう。
3.これらを組み合わせた例
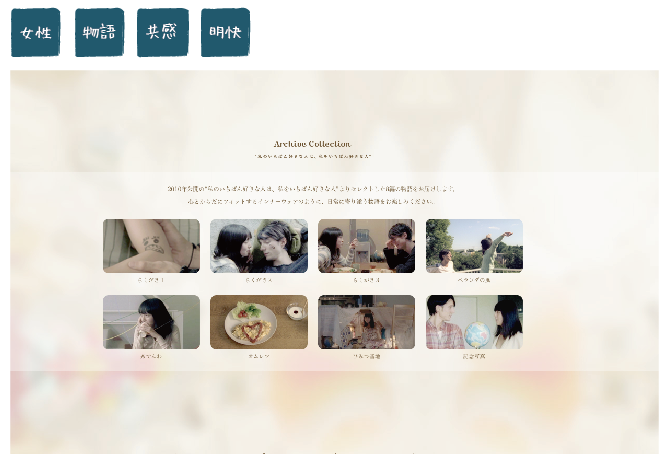
ワコールのプロモーションサイト
http://www.wacoal.jp/fitformylife/concept.html
女性下着のブランドなのですが、女性がもっとも幸せな時間を表現することで下着の心地良さや精神的な気持よさも伝わってきます。誰に→女性、何を→物語、どのように→(女性からの心地良さ、幸せ、リラックス等)共感、どんな手法で→わかりやすく明快に。ブラウザ全体のデザインですがあえて中央に小さくまとめ余白を使うことでゆったりとした雰囲気が伝わってきますね。
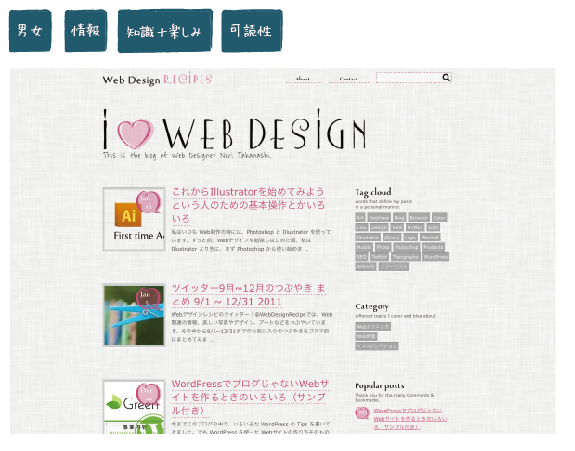
「Web Design Recipes」ブログサイト
こちらは人気ブログ「Web Design Recipes」です。誰に→webデザインに興味のある男女、何を→webデザイン情報、どのように→知識と楽しみ(親しみやすさとか、小難しい印象を感じさせない雰囲気)、どんな手法で→可読性(見出しが解りやすく、コンテンツの境界がはっきりしている etc…) 情報サイト=小難しいとかとっつきにくいっていう雰囲気を感じさせない優しいデザインだからこそビギナーさんでも入り込みやすいのですね。(内容もビギナーさんに優しい解説になってます。)
このような感じでターゲットに狙いをしぼったデザインを行うことで、ユーザーに目的を明確に伝えることができます。
ターゲットの求めるデザインがぴったりくるから内容も伝わりやすいのですね。
もちろんユーザーはこの”デザインはこんな意味があって…”とかそこまで意識してないかもしれません。
しかしデザイナーはその無意識を意識的にデザインするというか…(上手く言えてないですねw)見やすいって思ってもらうために1ピクセルの修正を行ったり、楽しいって感じてもらうために色設定に時間をかけたり…そういった細かい気遣いを積み重ねていくしかないんじゃないかと思いますXD
デザインの基本
では、今まではデザインの考え方について書いていましたがここからは制作する時の最低限知っておくと良いんじゃないかなーってことをまとめてみます:D
1.書体について
書体の与える印象はフォントによって大きく異なります。
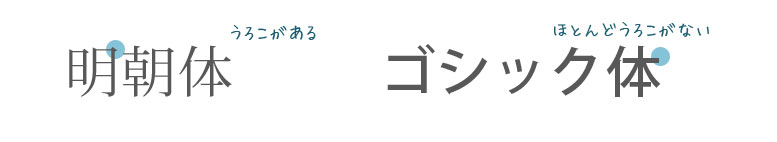
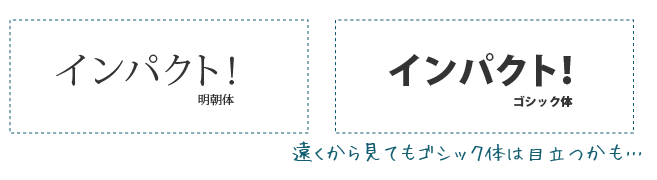
明朝体は横線に対して縦線が太く、横線の右端、曲り角の右肩に三角形の山(ウロコ)がある書体です。ゴシック体は横線と縦線の太さがほぼ同じで、ウロコが(ほどんど)ありません。(英字だとセリフって呼ばれる部分ですね)

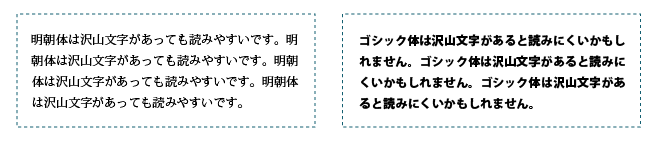
明朝体は「ウロコ」によってメリハリが付き、「画数の多い文字」あるいは「形が似た文字」であっても認知しやすくなるため、読みやすさに優れています。

一方ゴシック体はパッと見たときに認識しやすい為に目立ちやすいといわれています。

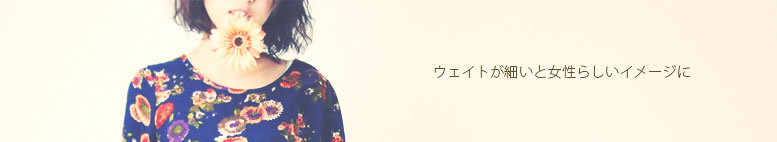
書体の太さや細さ(ウエイト)によっても印象は大きく変わります。
ウエイトが太いと目立ちやすく力強いイメージになります。

ウエイトが細いと静かで女性的なイメージが強くなります。

この他にも文字のサイズによって強調したりすることができますよね。
2.ジャンプ率
「ジャンプ率」とは、本文のサイズに対するタイトルや見出しサイズの比率のことです。本文に比べてタイトルの比率が大きければ大きいほどジャンプ率が高いと言い、比率が少なければ少ないほどジャンプ率が低いといいます。
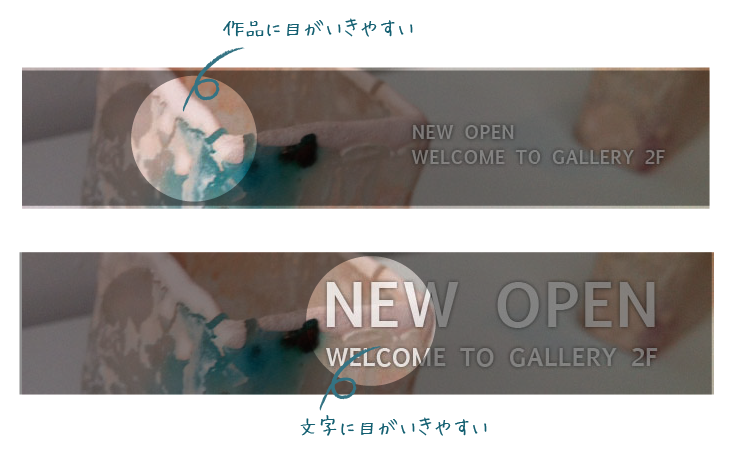
ジャンプ率が高いと勢いとか躍動感がでて文字に目がいきやすくないります。
この例だと作品より文字が目立っていますね><

ジャンプ率が低いと視線が分散されるため、ゆったりとした雰囲気になります。
この例だと文字より作品に目がいきやすくなりますね。

このようにジャンプ率をコントロールすることで、どこを最初に見て欲しいのか視線の誘導を行うことが出来ます。

そして、文字の大小だけじゃなくスペースを生かすことで強調することも出来ます。
3.ホワイトスペースを生かす
ホワイトスペースとは文字や画像などが何も記されていない余白部分のことで、この余白を生かすことで文字サイズを変えることなく目的の箇所を目立たせることが出来ます。
・ホワイトスペースで情報を分割する
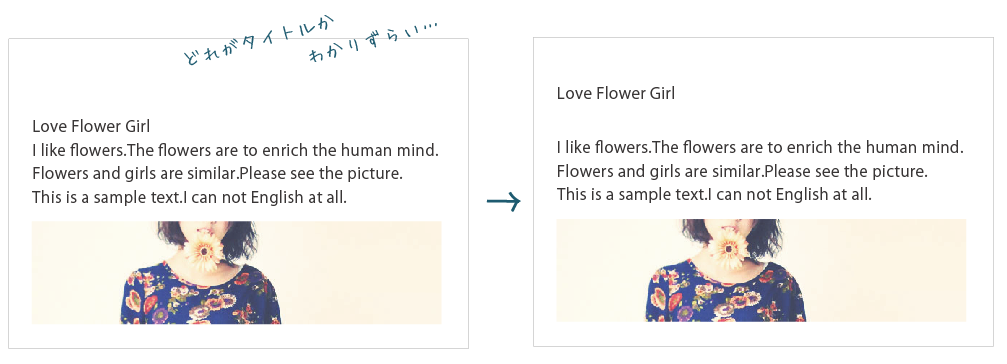
例えばタイトルと文字が同じ大きさの場合…どれがタイトルか分かりづらいですよねX(
雰囲気は今の感じで、タイトルだけ差別化できないかな〜って場合はホワイトスペースを使ってみましょう!

どうでしょう?タイトルの周りにホワイトスペースを作ってみました。
文字の太さも大きさも変えて無いのにタイトルに目がいきますよね。
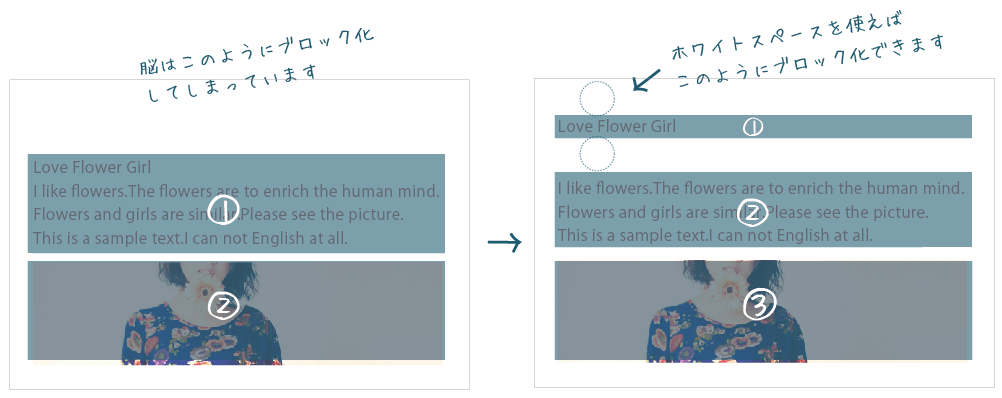
実は左のレイアウトだと脳は画像(下左)のように①と②にブロック分けしてしまっているために判別しずらいのです。
しかしタイトルと本文の間に余白があることでタイトルと本文が分割してブロック化され、識別しやすくなります。

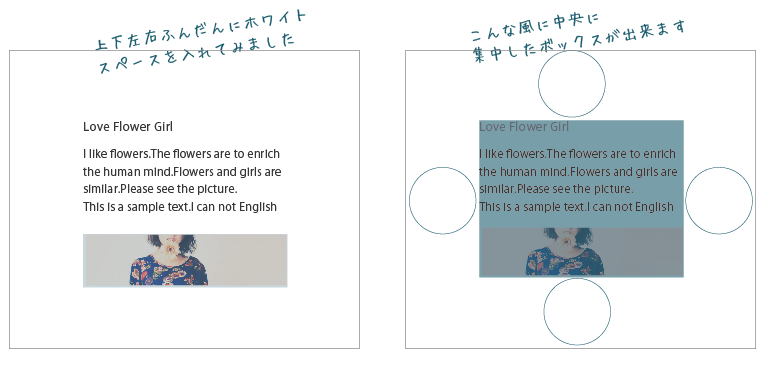
では次に上下左右、均等にホワイトスペースを入れてみます。
・ホワイトスペースで囲む
情報が中央にまとまるため(当然なんですが)視線も中央に集中されます。
右下画像のようにボックスができるので脳はひとまとまりの情報と認識しやすく、より印象づけることができました。
ホワイトスペースは上品さを残しつつ、画面に締まりをつけることが出来ますね ![]()

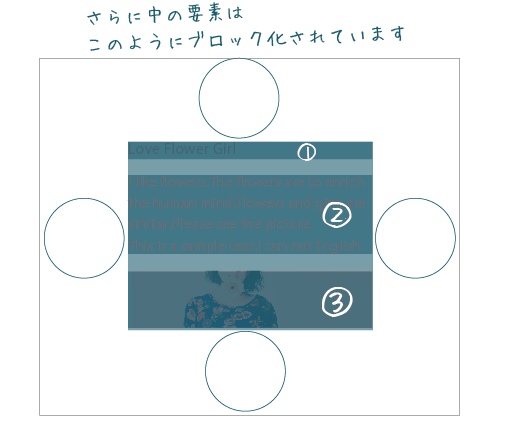
さらに①タイトルと②本文、③写真に余白を与えているため3つにブロック化されてそれぞれの要素が別の意味合いだと認識しやすいです。

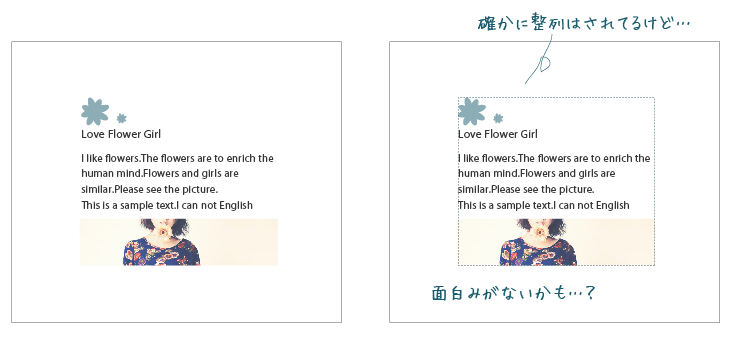
なるほど〜!じゃぁ、ホワイトスペースを使う時はその空間にはみ出したりせずにきれいに整列させればいいのね!って思うかもしれませんが、そうゆう訳でもありません><
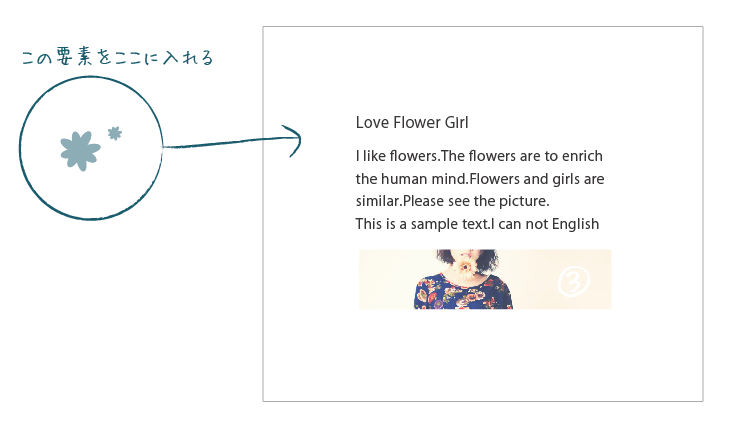
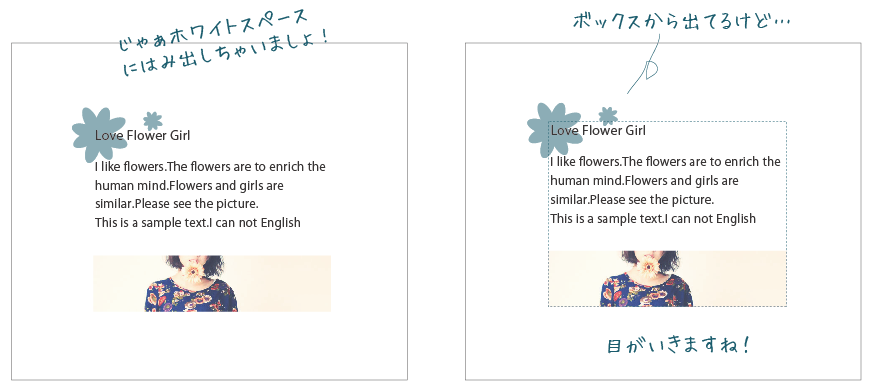
・ホワイトスペースにあえてはみ出す
下記画像の例をみて下さい。

先ほどの例にイメージ要素を使いたいなーって場合、上記の考えだとこのようになりますよね。

均等のホワイトスペースで、文章もきちんと整列されてまとまってはいるんですがなんか面白みが無いです…。ここはあえてポイントにする為にホワイトスペースにはみ出してみましょう。

どうでしょうか?まとまりからあえてはみ出ることで視線が自然とはみ出た部分に注目してしまいます。上手くアイキャッチ出来たのではないでしょうか!画面も前より面白みが出ましたね。
このようにキレイに整列させるだけではなく、目を惹きつける要素をもつこともデザインでは大切なのではないかと思いますX(
最後に
今回は触れませんでしたがデザインするにあたって、この他にもカラーや図版率(こちらは次回やりたいです!)…センスとか美的感覚も必須になってきます。感覚的な部分はこれ!っていう正解が無いので学ぶのはなかなか難しかったり…この部分がデザインって難しいとか、才能が無いから無理って懸念されやすいのかなーと思いますが…X(
でも沢山サイトを見たり、作ったりしていけばデザインセンスは磨くことができると思います!>< 下記のような参考サイトには沢山の素晴らしいデザインが載っています。
- Web Design Clip http://www.webdesignclip.com/
- straightline bookmark http://bm.straightline.jp/
- WEBデザインの見本帳 http://www.web-mihon.com/
そして、デザインは基本原則を全て守っているから良いデザインだ、という訳ではないと思います。目的に応じて時には枠を飛び越えたり、遊びを入れてみたり、 あえてルールを打ち壊すというか…そういったエッセンスの部分も必要だなーと思いますX( ただ、基本を知ってないとそういった応用も出来ないと思いますので、やはり基本は大切ですね^^
デザインをする時に考えなければならないことは最低限あると思いますが、そのプロセスやエッセンスが違うからこそ色々なデザインが生まれ面白いものが誕生していくんだと思います^^じゃなきゃみんな同じになってしまいますもんね!
私は基本原則を知ることは大切ですがその枠にとらわれすぎず、応用していけるようになりたいなーと思っておりますXD
最後まで見てくれてありがとうございます^ω^